CSSで卵形 サンプルとジェネレータ紹介
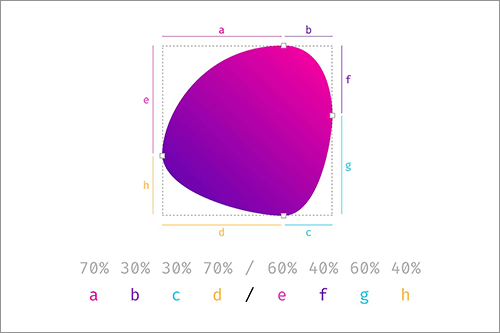
COLISS解説サイト02(Rachel Andrewさんのジェネレーター紹介あり)
「この構文に慣れるには、手間と時間がかかります。直観的に指定することは、まず無理だと思います」とのことです。
左右対称の卵形ならば、なんとか直感で上下反転はできそうです・・・
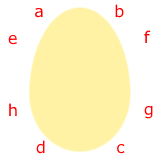
egg01

▼
#egg01 {
display:block;
width: 126px;
height: 180px;
background-color: #ffe967;/*★#fffbe3鶏の子色だとあわいので*/
-webkit-border-radius: 63px 63px 63px 63px / 108px 108px 72px 72px;
/*★ a b c d e f g h */
border-radius: 50% 50% 50% 50% /60% 60% 40% 40%;
}
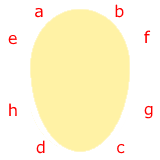
egg02(01の上下を変えてみる)

▼
#egg02 {
display:block;
width: 126px;
height: 180px;
background-color: #ffe967;
-webkit-border-radius: 63px 63px 63px 63px/72px 72px 108px 108px;
/*★ a b c d e f g h */
border-radius: 50% 50% 50% 50% /40% 40% 60% 60% ;
}