ショートコードの意匠を入力画面にも表示させる
ショートコードを入力画面の本文に入力しても、その本文にはその意匠は表示されません。これは、ショートコードの宿命で、いたしかたのないことのようです。
が、単純な意匠に限ってとなりますが、ひとつ工夫してみました。
現在、editor-style.cssに見出しの意匠を入力していますので・・・
たとえば、h4 見出しは入力画面でもこのように表示される
それでは、「編集者の覚書を本文に入力、その領域だけを非公開(プライベートメモ)にして、管理画面にログインすれば、出力画面でも編集者だけは閲覧できる」ようにしてみます。
次のSUショートコードを使います。
実際のショートコードの【】は[半カッコ]になります。
【su_private 】プライベートメモ【/su_private】
- 以下のCSSを作成してeditor-style.cssに入力
- 以下のHTMLを作成して本文に入力
CSS
.supr {
margin: 0 0 1.5em;
background-color: #daecfb;
padding: 0.5em 1em;
border: dashed 2px #5b8bd0;/*点線*/
}
HTML
<div class=”supr”>
【su_private 】プライベートメモ【/su_private】
</div>
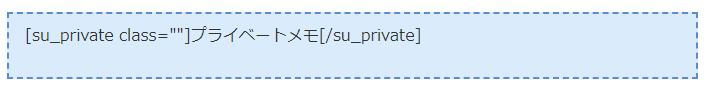
★関係がややこしいです・・・反映するのに若干時間がかかりますが、うまくいきました。

これは入力画面のスクリーンショットです
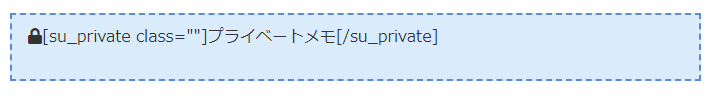
編集者の便宜を図るために、一般閲覧画面でも「プライベートメモ」があるというサインも付けてみます。サインはFont AwesomeのLockで
HTML
<div class=”supr”>
<i class=”fas fa-lock”></i>【su_private 】プライベートメモ【/su_private】
</div>

これは入力画面のスクリーンショットです